Cài đặt plugin
Tải và cài đặt các plugin: Contact Form 7, Contact Form CFDB7
Tải và cài đặt plugin Form Quick Buy Contact Form 7
Cấu hình form trong Contact Form 7
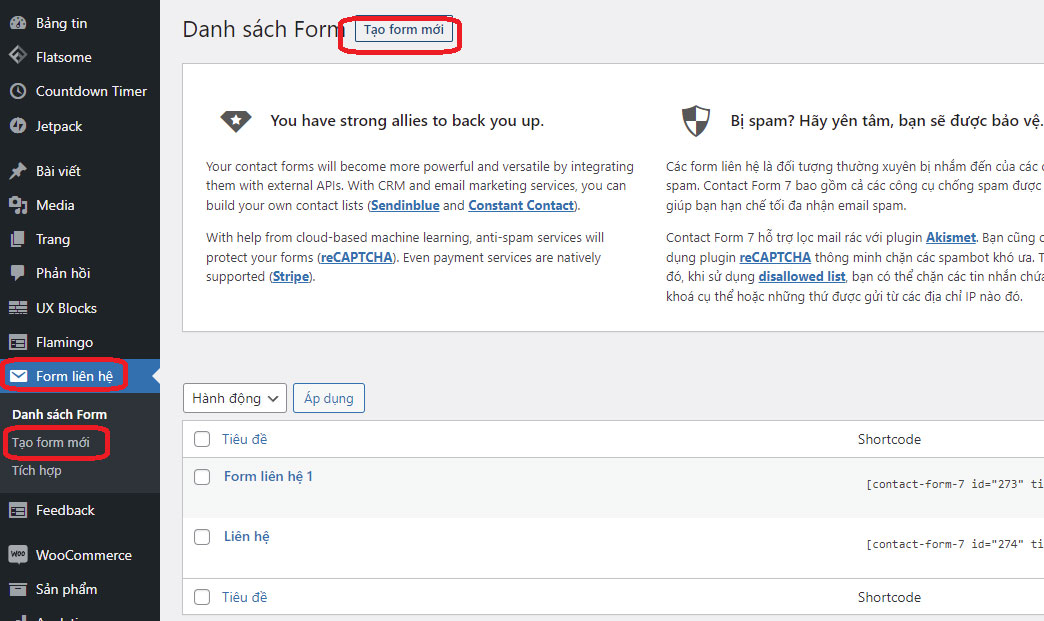
Vào mục “Form Liên hệ” của plugin Contact Form 7 chọn “Tạo form mới”

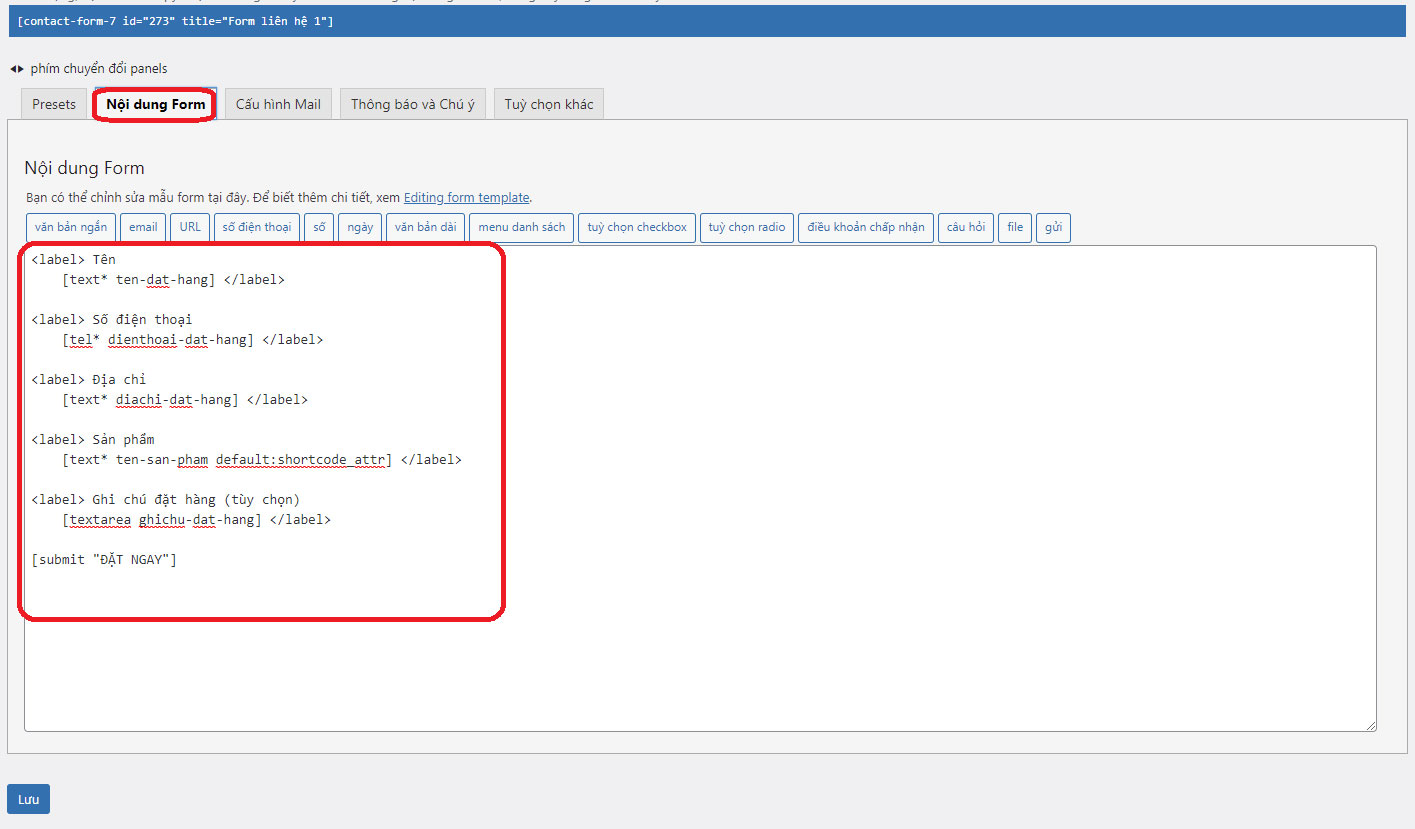
Sau đó dán nội dung sau vào

<div class="shortcode-dhn-row">
<div class="shortcode-dhn-col">
<div class="shortcode-dhn-title">Giao Hàng Toàn Quốc - Thanh Toán Tại Nhà</div>
<div class="shortcode-dhn-element"> [text* ten-dat-hang placeholder "Họ Tên"] </div>
<div class="shortcode-dhn-element"> [tel* dienthoai-dat-hang placeholder "Số điện thoại"] </div>
<div class="shortcode-dhn-element"> [text* diachi-dat-hang placeholder "Địa chỉ"] </div>
<div style="display: none;"> [text* ten-san-pham default:shortcode_attr] </div>
<div class="shortcode-dhn-element"> [textarea ghichu-dat-hang placeholder "Ghi chú đặt hàng (tùy chọn)"] </div>
<div class="shortcode-dhn-sm"> [submit "ĐẶT NGAY"] </div>
</div>
</div>
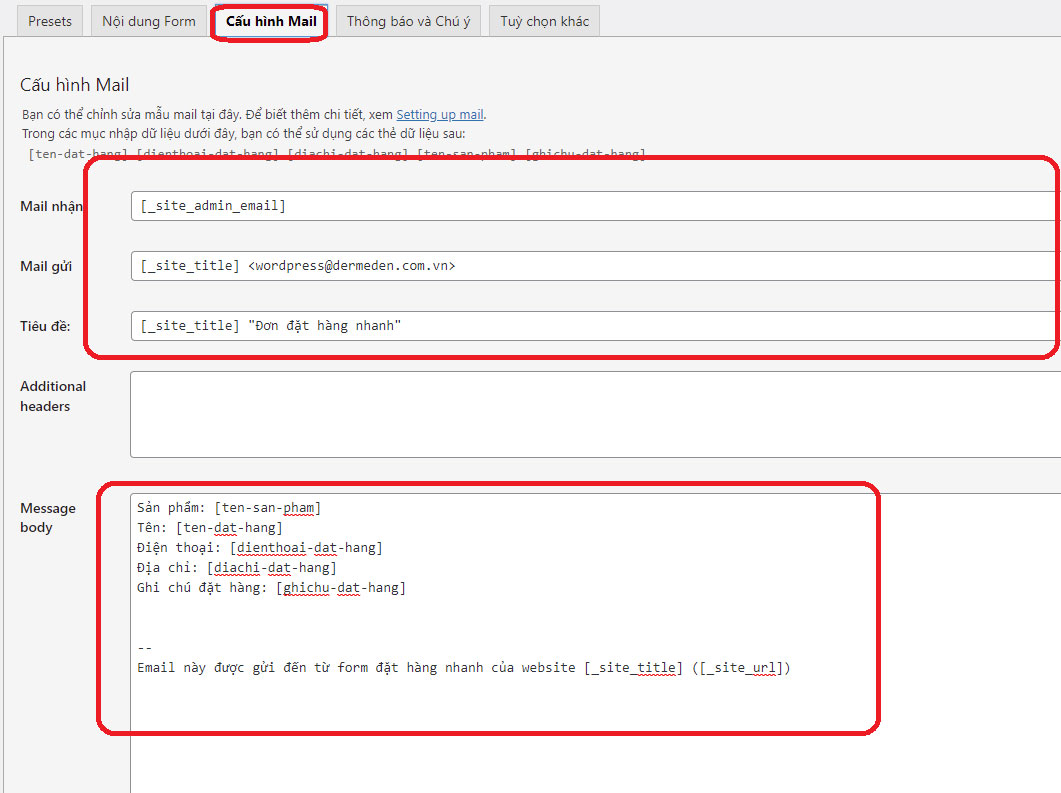
Phần “Cấu hình mail” -> “Message body” chèn đoạn code sau để hiển thị nội dùng trong mail

Sản phẩm: [ten-san-pham] Tên: [ten-dat-hang] Điện thoại: [dienthoai-dat-hang] Địa chỉ: [diachi-dat-hang] Ghi chú đặt hàng: [ghichu-dat-hang] -- Email này được gửi đến từ form đặt hàng nhanh của website [_site_title] ([_site_url])
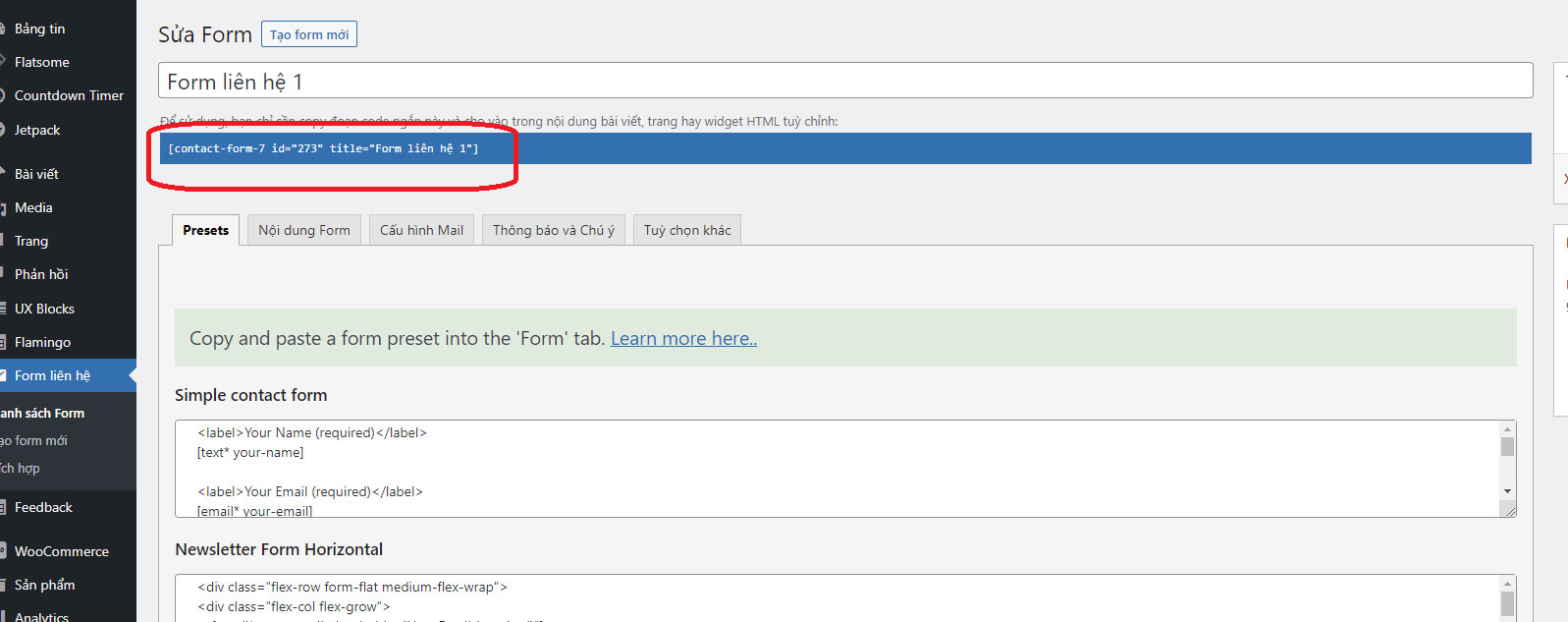
Chèn shortcode contact form 7 vào bài viết muốn hiển thị

[contact-form-7 id="273" ten-san-pham="Tên sản phẩm"]
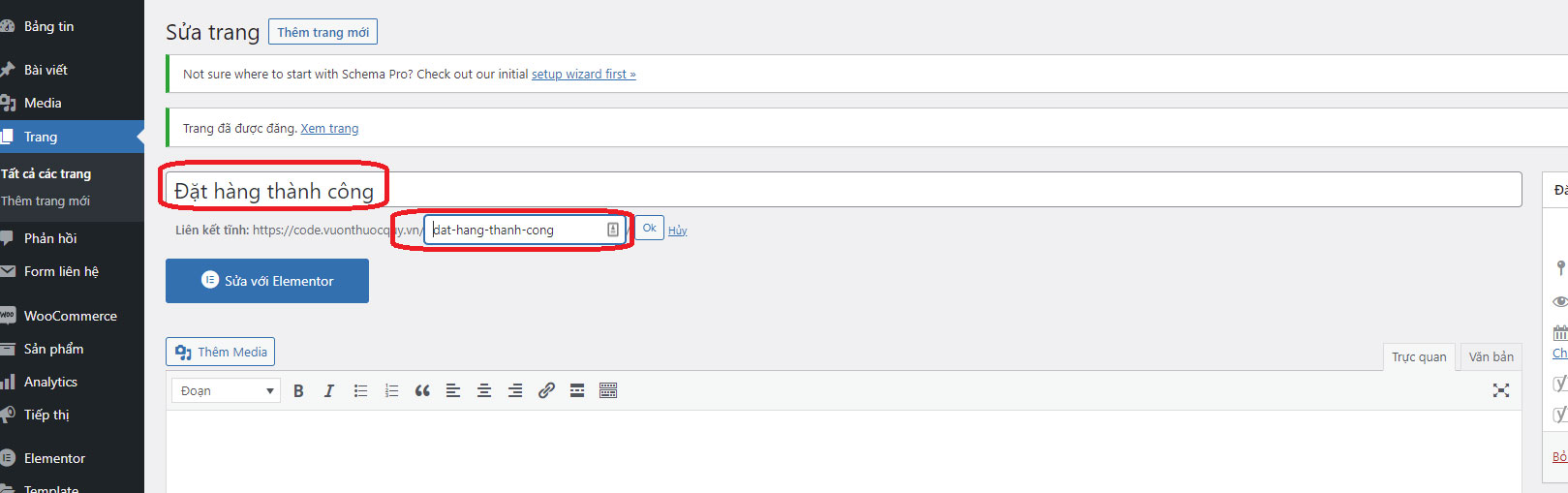
Tạo page thông báo đặt hàng thành công
- Đặt tên như hình hoặc tùy ý, nhưng đường dẫn phải chính xác “dat-hang-thanh-cong” để sau khi đặt hàng thành công chuyển hướng đến đúng đường dẫn.

Để nhận thông báo về mail, chúng ta cần cài đặt cổng gửi mail SMTP, xem bài viết hướng dẫn dưới đây:
